Light/Dark Theme Combos
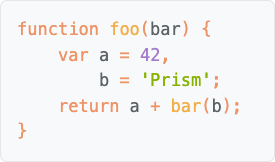
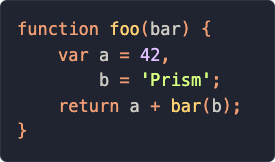
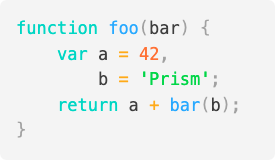
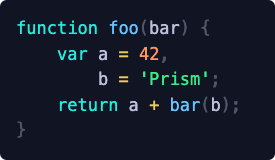
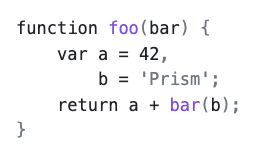
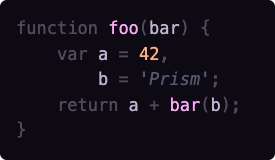
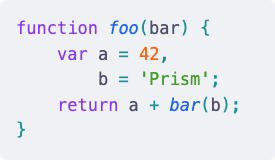
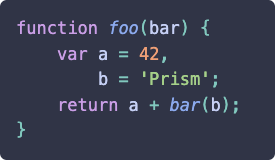
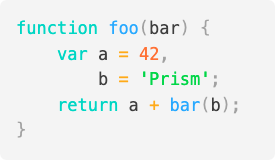
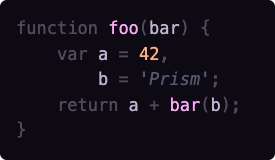
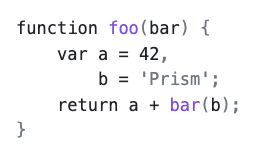
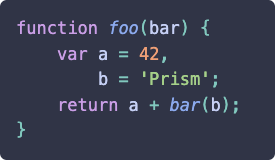
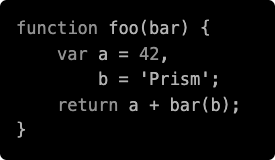
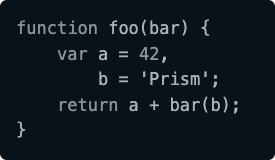
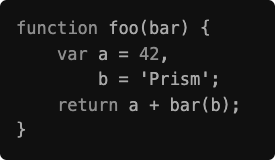
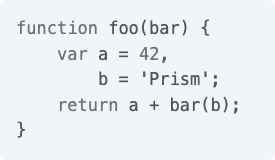
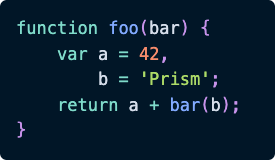
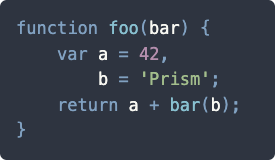
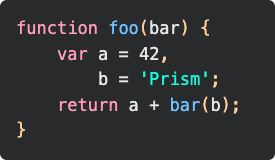
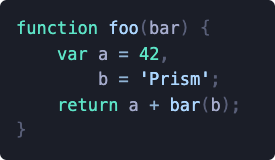
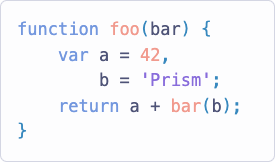
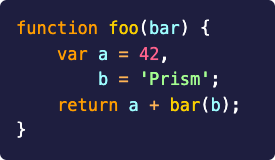
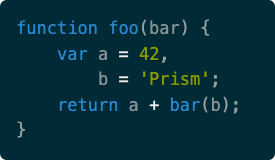
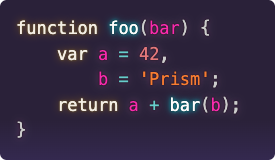
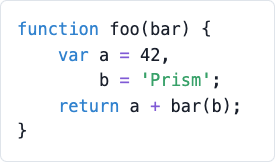
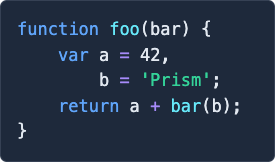
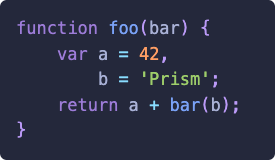
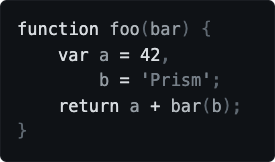
Theme combos come in two flavors — one light and one dark color scheme. They can be used on sites that support both, light and dark mode. Toggling light and dark color schemes is handled using this selector strategy. The light colors are used by default.


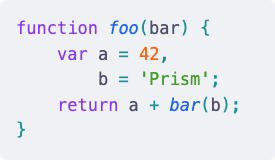
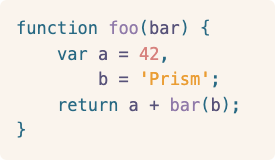
Light / Dark


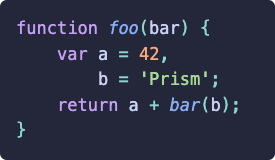
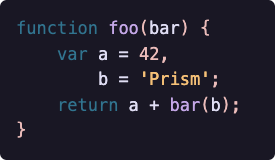
Light / Dark


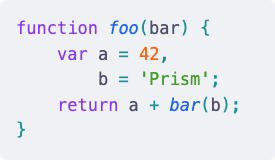
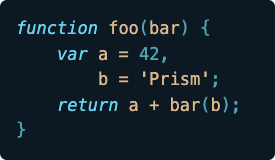
Light / Dark


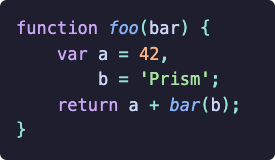
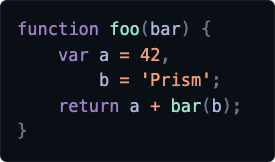
Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark


Light / Dark
Single Themes
Single themes just come in one single flavour. Unlike theme combos, a single theme is not affacted by classes of parent elements.

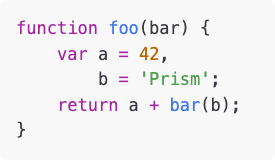
Atom Dark

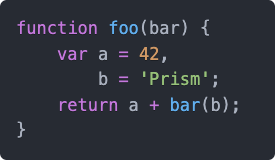
Atom One Dark

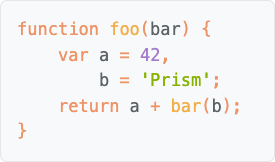
Atom One Light

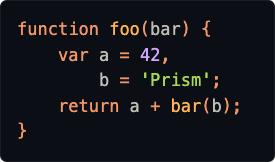
Aura Dark

Ayu Dark

Ayu Light

Ayu Mirage

Bearded Arc Blueberry

Bearded Vivid Light

Boola Dark

Boola Light

Catppuccin Frappe

Catppuccin Latte

Catppuccin Macchiato

Catppuccin Mocha

Coldark Cold

Coldark Dark

Dark Frost

Dark Space

Dracula

Duotone Dark

Duotone Earth

Duotone Forest

Duotone Light

Duotone Sea

Duotone Space

Github Dark

Github Light

Gruvbox Dark

Gruvbox Light

Laserwave

Monochrome Dark Amplified

Monochrome Dark Subtle

Monochrome Dark

Monochrome Light Amplified

Monochrome Light Subtle

Monochrome Light

Night Owl Light

Night Owl

Nightfall

Nord

Panda

Poimandres

Rose Pine Dawn

Rose Pine

Sakura Sun

Sea Shells Dark

Serendipity Midnight

Serendipity Morning

Serendipity Sunset

Shades Of Purple

Solarized Dark Atom

Synthwave84

Tailwind Ice

Tailwind Moon Blue

Tokyo Night Light

Tokyo Night Storm

Tokyo Night

Verdandi Alter

Verdandi

Violet Dream

Vsc Dark Plus